Svg アニメーション jquery 122923-Svg アニメーション jquery

Jquery スクロール量に応じて 連動して アニメーションさせる方法 Unorthodox Workbook Blog
1SVGファイルを作る 2DrawSVGを使って、SVGアニメーションさせるコードを作る 練習素材ダウンロード 実践jQuery講座 DrawSVGを使ってSVGアニメーションを作る 21DrawSVGを読み込む 22SVGファイルのコードを貼り付ける 23アニメーション処理を記 このSVGでは、 dataduration と datadelay プロパティで必要に応じてアニメーションを構築します。 dataasync プロパティは、ロケットの2つの翼を同時に描画するのに使っています。 SVGの簡略化されたスキームを次に示します。
Svg アニメーション jquery
Svg アニメーション jquery-}) function demo_wave() { function e() { demo_obj = document getElementById ( "canvas_wave" ), アニメーションにはjQueryのプラグインを使用します。 GitHubから「jquerylazylinepainter170minjs」(無ければ最新のやつ)を ダウンロード してきてください。 GitHub初心者の方は、リンク先のサイト右側にある緑色のダウンロードボタンからZipファイルでローカルに保存すればOKです、保存したデータの中にアニメーションを実装する為のJavaScript

Cssでanimation指定したsvgアニメーションをスクロールで画面内に入った時に動かす方法 ナコさんのブログ Nako Log
PNGアニメーション(CSS) SVGアニメーション2 「印象」に関わる 動き一覧 ライブラリを使って手軽に要素を動かそう!(Animatecss × jqueryinview) 最低限おぼえておきたい動き;FEATURES This plugin uses the jQuery builtin animation engine to transition the stroke on every inside the selected element, using strokedasharray and strokedashoffset properties Weights less than 2KB minified and 800 bytes gzipped Easy to usePNGアニメーション(APNG) PNGアニメーション(CSS) SVGアニメーション1 「印象」に関わる 動き一覧 ライブラリを使って手軽に要素を動かそう!(Animatecss × jqueryinview) 最低限おぼえておきたい動き;
JQuery DrawSVGを使ったSVGアニメーションのデモ 細かい指定なしのシンプルな実装 四角も螺旋も同時にアニメーションが開始されるため、スマホだと分かりづらいです。 SVG アニメーションの開始と終了の制御について書きます。 アニメーションの開始と終了をクリックで操作する例を見ていきます。 また、アニメーションイベント属性に スクリプト を設定する方法をご紹介します。 アニメーションの開始と終了 デモ アニメーション実行部分は、jQuery(function(){}(※readyメソッド内)に貼り付けます。 svgDataで先ほど定義したsvgデータを設定し、 strokeWidthは、線の太さ、storokeColorは線の色を指定します。 ※jQueryのセレクターは、デフォルトで#undefinedです。
Svg アニメーション jqueryのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 | Svgアニメーション1 動くwebデザインアイディア帳 |
Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
「Svg アニメーション jquery」の画像ギャラリー、詳細は各画像をクリックしてください。
 Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
 Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
 Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 | Svgアニメーション1 動くwebデザインアイディア帳 |
「Svg アニメーション jquery」の画像ギャラリー、詳細は各画像をクリックしてください。
 Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
 Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
 Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
「Svg アニメーション jquery」の画像ギャラリー、詳細は各画像をクリックしてください。
 Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
 Svgアニメーション1 動くwebデザインアイディア帳 | Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
 Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
「Svg アニメーション jquery」の画像ギャラリー、詳細は各画像をクリックしてください。
 Svgアニメーション1 動くwebデザインアイディア帳 | Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
 Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
 Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 | Svgアニメーション1 動くwebデザインアイディア帳 |
「Svg アニメーション jquery」の画像ギャラリー、詳細は各画像をクリックしてください。
 Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
 Svgアニメーション1 動くwebデザインアイディア帳 | Svgアニメーション1 動くwebデザインアイディア帳 | Svgアニメーション1 動くwebデザインアイディア帳 |
「Svg アニメーション jquery」の画像ギャラリー、詳細は各画像をクリックしてください。
Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
 Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
 Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
「Svg アニメーション jquery」の画像ギャラリー、詳細は各画像をクリックしてください。
 Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 | Svgアニメーション1 動くwebデザインアイディア帳 |
Svgアニメーション1 動くwebデザインアイディア帳 | Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
 Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
「Svg アニメーション jquery」の画像ギャラリー、詳細は各画像をクリックしてください。
 Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
 Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 | Svgアニメーション1 動くwebデザインアイディア帳 |
 Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
「Svg アニメーション jquery」の画像ギャラリー、詳細は各画像をクリックしてください。
 Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
 Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
「Svg アニメーション jquery」の画像ギャラリー、詳細は各画像をクリックしてください。
 Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
 Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |  Svgアニメーション1 動くwebデザインアイディア帳 |
「Svg アニメーション jquery」の画像ギャラリー、詳細は各画像をクリックしてください。
Svgアニメーション1 動くwebデザインアイディア帳 |
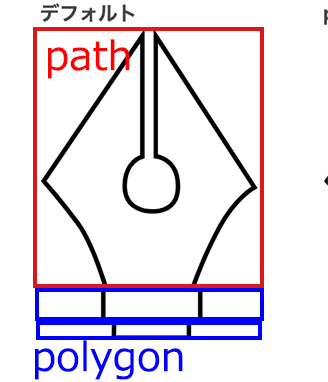
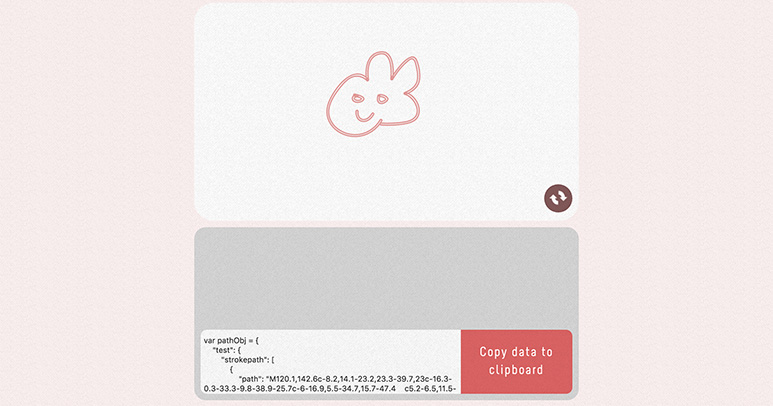
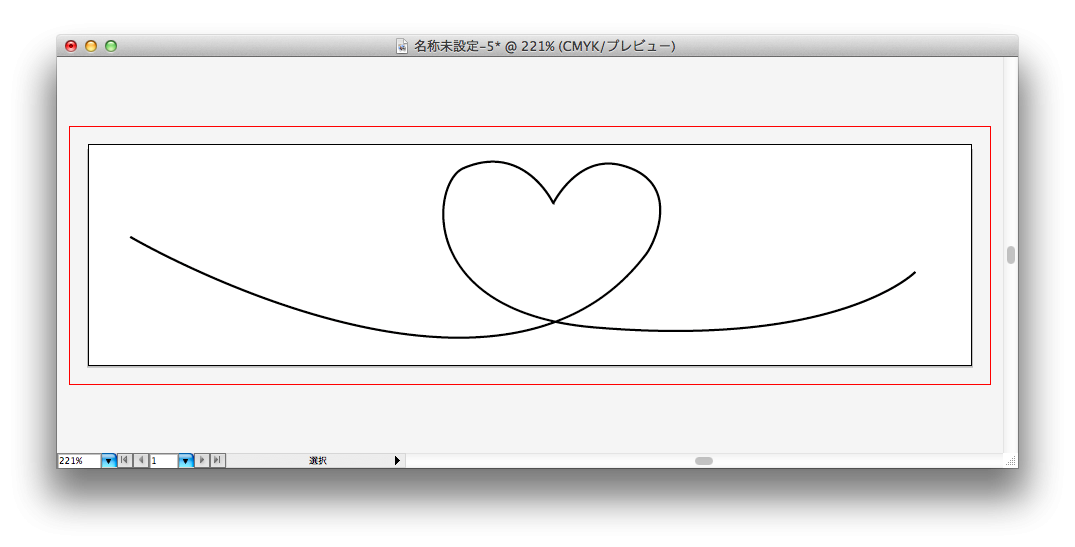
今日はSVGデータを使用してアニメーションさせてみましょう。 SVGデータとは何かといいますと、端的に言うとXML形式で書かれた画像です。 SVGの基本 例えばこのSVGデータをテキストで開くとこんなかんじ。 crayon617f00d3bbf5f/ sketchの場合はExportで、Illustratorの場合は別名保存でSVGデータを用意します。 その際、テキストデータはアウトライン化しておいてください。 Vivusjs SVGのパスアニメーションが使えるプラグインです。 ダウンロードはこちらから。 jQuery本体
Incoming Term: svg アニメーション jquery,




コメント
コメントを投稿