Css 画像 ボタン 128306-Css 画像 ボタン アニメーション
「ラジオボタンのすぐ後ろにあるlabelの背景に、ラジオボタンの画像を指定する」 という意味になります。 つまり隣接セレクタを使うと、 cssだけでラジオボタンのチェックが入った時、外れた時、それぞれに別の背景画像を指定できる のです! 今回はCSSだけでタブ切り替えを作る方法をご紹介します。 最近はCSSの使い方次第でできることが非常に多くなっているので、タブ切り替えなどちょっと動きがあるものでもJavaScriptを使わず作ることが可能です。 今回作成していくもの} @keyframes purupuru { 0% { transform translate(0px, 0px) } 50% { transform translate(0px, 1px) rotateZ(1deg) } }

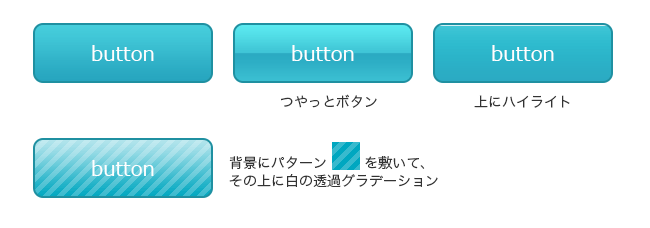
Cssでボタンをキラッとさせる ゆんつてっく
Css 画像 ボタン アニメーション
Css 画像 ボタン アニメーション- 実際に書いてみよう HTML CSS imgsample { width0px; CSS側から画像を呼びだす理由 その大きなものが、画像の表示の際に「backgroundsize cover;」を使用できる点にあると思います。レスポンシブWebデザインを前提にサイトを作成する際、画像の表示部分が画面幅によって変化するケースが多くなります。




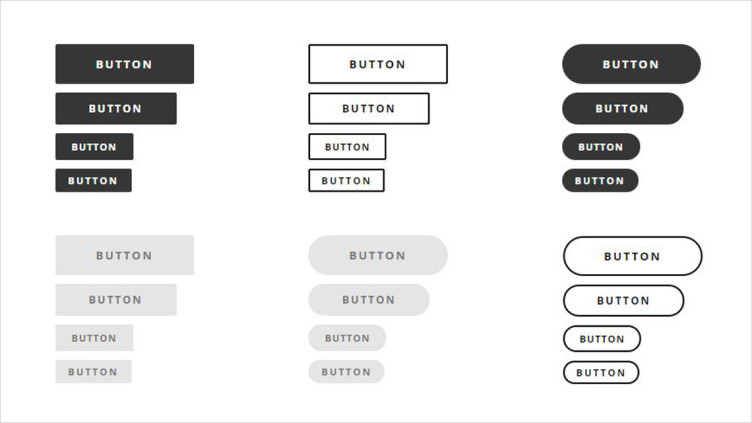
たったの3ステップでボタン作成 プレデザインcss Butns Css の使い方 Ferret
このタイプのボタンでは、value属性は省略しなければなりません。 type属性、name属性、disabled属性、form属性、autofocus属性の詳細については、input要素のページを参考にしてください。 このタイプの特徴 画像を使用した送信ボタンです。 (実際の表示例) ボタンに使用する画像は1400 この記事では、「画像の上にアイコンや文字、または画像を重ねて表示する方法」を紹介します。 まずは、次の画像をご覧ください。 この画像では、右下に「いいね」ボタンを表示しています。 この表現はCSSの"position absol色やテキストを変えるとなると画像すべてを修正する必要があります。しかし、cssボタンであればそういった面倒な手間はかかりません。 cssボタンを作る前提 cssボタンを作る前に、htmlとcssの基本について軽くおさらいをしたいと思います。 基本スタイル
/*絶対配置*/ color white;/*文字は白に*/ top 0;Left0 としておきましょう。 画像を横いっぱいに広げるためにimgタグには width100% を指定しておきます。 CSS example {/*親div*/ position relative;/*相対配置*/ } example p { position absolute; HTML コードの基本形 コード自体はシンプルで、親要素 の中に、 と を入れます。 CSS で画像と文字を重ねることができま
ボタンデザインジェネレーター CSS3対応~完成後のボタンデザインを見ながら簡単調整♪HTML、CSSを出力します。 CSS3対応、ボタン作成ジェネレーターです。 スマホデザインに最適です。 使い方は簡単♪3ステップ。 CSSとHTMLを貼りつけるだけで、簡単に素敵なボタンが作成できます。 こんなボタンが作れます。 クリックすると同じボタンが簡単に作成できます♪ 2d、ボーダー、影、吹き出し、めくり等、ボタンに使えそうなものから画像のホバーに使えるものまでをまとめています。 コピペで使うマウスオーバー時のhover cssエフェクトで良さげなものをピックアップしてみました。1406 CSSだけで三角・矢印を作る方法 Webデザイン Web制作で三角・矢印を使用したい場合、CSSのborderプロパティで三角・矢印を作成することができます。 カラーやサイズをCSSで簡単に変更することができるので、ちょっとしたポイントや




Cssで丸いボタンを装飾してみる Mororeco




Css キラっと光るエフェクトで シンプルだけど目立つボタン の作り方 Switchbox
CSSだけで動きのあるボタンを作る。 コピペだけで使えるサンプル集15選! お知らせ イーブロはブラウザキャッシュが非常に強力なものを利用しています。 その為、今観ている記事が更新前のものの可能性があります。 一度「Ctrl F5」などで更新する 画像 画像ファイルを準備します。今回は16x16ピクセルで背景色を透過にしたPNGファイルを用意しました。画像はimgディレクトリ内に"searchpng"という名称で配置しました。 コード 以下のコードを記述します。 imagebuttoncss cssだけで簡単に実装できる、画像と相性が良さそうなエフェクト4つです。 hoverしたら画像を拡大 最近よく見るあれをやってみます。 html css




コピペで使える Cssとhtmlだけで作るシンプルなボタン12個 株式会社アンドスペースブログ




簡単 Cssで立体的なポチッと凹むボタンの作り方
年2月23日 「丸で囲んだ文字」を追記しました。 左の画像(スマホの方は上の画像)は四角い画像をcssを使って丸く表示させています。 今回はcssを使って画像をこんな風に丸く表示す CSSで作る! 押したくなるボタンデザイン100(Web用) 今回はWeb用のボタンデザインを100個まとめて紹介します。 ユニークなボタンもたくさん作ってみました。 どれもHTMLとCSSだけ。 画像は使っていません。 コピペ&必要に応じて修正してご利用ください サブミットボタンをCSSで画像ボタンに変更する サブミットボタン を画像にしたいという要望はかなり多いんです。 確かにサブミットボタンってそのまま使うと普通すぎてつまらないですよね。 今では 画像 を使わずに CSS だけでも綺麗に作る事ができるのですが、それはまた別の機会にという事で。 今回はサブミットボタンを画像にする工程で少し気になる部分も




Cssでボタンの高さはどうやって指定する Height Line Height Paddingなど Technical Creator




Cssでボタンをキラッとさせる ゆんつてっく
} example img { width 100%;CSS CSSでボタンやボックスの角を丸くする方法を現役デザイナーが解説初心者向け 初心者向けにCSSでボタンやボックスの角を丸くする方法について解説しています。 borderradiusプロパティを使うことでボックスを角丸にすることができます。 値と角丸の半径の関係、各角だけを指定しての設定方法などを学びましょう。 Tweet 18/1/28 TechAcademyマガジンは受講者数 この記事では「 cssで要素を右寄せする方法の全て|文字も画像も右寄せにしよう 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。



Css を使用したイメージボタンの作成




コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab
1311 フォームのinput(送信ボタン)をCSSで画像にする方法 投稿者 haseo 投稿公開日 11 年 3 月 12 日 投稿カテゴリー ホームページ製作に役立つhtml&cssのmemo 投稿コメント 0件のコメ コピペで使うCSS スライドショー 23選 画像ギャラリーを見せる手法として使われるスライドショーですが、CSSのみを使ったものやjQueryなどを使ったものなどが色々とありますが、面白そうなものを集めてみました。 関連: イケてるローディング 見た目は、画像が明るくなったように見えますが、実際には画像を透明にして背景を透かせているだけです。そのため、背景が白くないときはこうはなりません。 マウスオーバーで画像を暗くする See the Pen css_mouseover_img03 by kenichi on CodePen




Css 背景の色が少しズレた印刷チックなボタンのデザイン ウェブバナーのデザイン ウェブデザイン デザイン




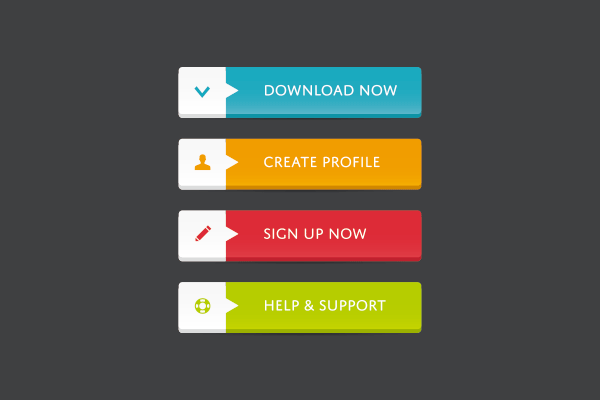
Cssで作るフラットデザインボタン Puzzle パズル
CSSから画像を表示する方法とは? まず、CSSから画像を表示する方法について解説します。 CSSでは、背景画像を設定するプロパティbackgroundimageを使って、簡単に画像を表示することができます。 サンプルコード HTML: CSS 画像 サンプル ボックス要素の右下にバナーやボタンなどを配置したい場合、paddingやmarginなどで間隔を空けるよりもよりよい方法があります。 比較覚えておきたいロールオーバー画像切替え 5つの手法(CSS?JS? 動くCSSのためのメモ。 スライドショー 矢印ボタンはそれぞれ、左矢印が 戻る (コンテンツを右方向にスライドさせる) 用 、右矢印が 送る (コンテンツを左方向にスライドさせる) 用 となっていて、例えば、1つめのコンテンツが表示されている時に右矢印ボタンをクリックすると、2つめのコンテンツまでスライドし、そこからさらに右矢印ボタンをクリック




コピーするだけ Css3ジェネレーター まとめ Sonicmoov Lab



Css を使用した 2d ボタンのスタイル設定
要素に class"purupuru" を入れれば、ボタン以外の画像や文字なども同じように動きます。 CSSコード(動き部分のみ) purupuru { animation purupuru 01s infinite; 画像の位置は特に指定しないと左上に表示されますが、右よせやウィンドウの中央に表示することができます。 画像の位置は「divタグ」や「pタグ」などのブロック要素内に画像を配置して調整します。 css_imghtml image_size_m{ width 300px; css "画像URL" にお好みのアイコン素材のURLを入れてください。 background の色を変更すればボタンの色を変えられます。 (この辺りbackground #D;background #6FBF;) abtngreen{ padding 05em;




Css Htmlで作るweb用ボタンデザイン110選




コピペでok Cssのみで作る矢印ボタン アニメーションあり
22 CSSで右寄せさせる方法を紹介! 画像/テキスト/ボタン Aprico 年02月22日 CSSで右寄せさせる方法を紹介! 画像/テキスト/ボタン CSSでどうすれば要素を子要素にすることができるのか知っていますか? 要素を右寄せにしたくても思うようにできない、確かに右寄せされているけどやりたいこととは違うということがあるでしょう。 今回はCSSで右寄せする0319 CSSで使えるおしゃれすぎるボタンデザインをまとめてみました! codepenから引用しています おしゃれすぎるプロのボタンデザイン・アニメーションまとめ! コピペで実装 工夫の仕方がプロ! こだわりが強いアニメーション付きボタンを集めました0318 CSSだけで作れるお洒落で使いやすいボタン サンプルコード12選 マークアップ Webデザイン ざきやま 公開 更新 0807 こんにちは、ざきやまです! 通常時、ホバー時、アクティブ時と様々な変化をつけることができるリンクボタン! CSS3で手軽にアニメーションが表現できるようになった今、こだわりのボタンデザインが多く見られるようになりましたね




Css Button Generator With Icon




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan
簡単にボタンが作れる便利なジェネレータ Button Maker CSS Drive CSS3 Button Generator CSS Button Generator 25dBUTTON まとめ ホームページ制作に欠かせない素材、ボタン。 少し前までは画像を使って実装する事も多かったこのボタンですが、スマートフォン等の普及に 画像ボタンでformを送信するには、だいたい以下のパターンが考えられると思います。 type="submit"とCssのbackgroundimage type="image" img要素でJavaScriptから送信 その他要素とCssのbackgroundimageでJavaScriptから送信 下2つはもはやなんでもありなので置いておくとして、今回のメインはinput要素のsubmitとimageに2417 CSS・HTMLで作るweb用ボタンデザイン110選 CSSとHTMLだけで作れるボタンデザインを約110種類紹介します。 ユニークなボタンからオシャレなボタンまで揃ってますが、全てHTMLとCSSだけでwebサイトやブログに実装できます。 また画像は使っていないので、全て




Html コピペok Div要素いっぱいにa要素のリンク範囲を広げてボタンを作る Progriro Blog




Css クロスブラウザ対応 Cssグラデーションを使ったボタンの実用的な実装方法 コリス
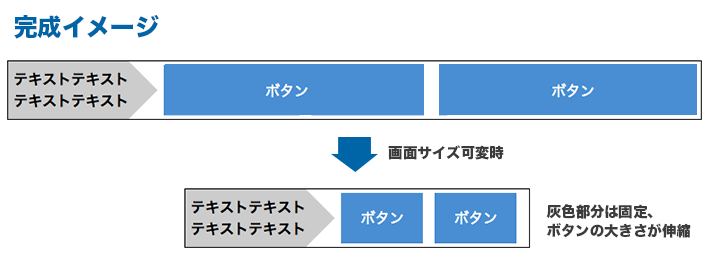
imgタグはそのままでOKです。 pタグの位置をとりあえず top0;1302 ボタンを横並びで2つ配置したいときがあります。 ボタンのサイズもそんなに大きくないからできればきれいに横並べしたい。 そんな「htmlやCSSでボタンを横並びにする方法」をご説明




Html Css Box内で可変する2並びのボタンを作りたい Teratail




Css3で触るとふわっと変化するボタン




Cssで ホバーで下に沈むボタンを作る時に気をつけたいこと できることからコツコツと




Css ボタンがぷるぷるするエフェクト Designmemo デザインメモ 初心者向けwebデザインtips




Cssで実装するグローデザインのボタン Nxworld




Cssボタンのオシャレなデザインとエフェクトまとめ




Cssでボタンをつくる方法とアレンジデザイン Tamatuf




コピペ改変ok Cssだけで作れるボタンデザイン10選 Creive




Css モノトーンがお洒落なアニメーションボタン16選 メープルの国のアリス




Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる




クリック率が上がる Affinger風の光るボタンをcssだけで作る方法 でざなり




Css3で実装されたボタンの総まとめ コリス




Cssのみ ホバーするとハートがふわっと浮かび上がるボタンを実装する方法 Webdev Tech




Cssで作ったボタンに画像アイコンを付ける Webお役立ちネタ帳




コピペでok 当ブログで使用するボタンデザイン Css




Cssだけでゴーストボタンを作る方法を順を追って解説します ディレイマニア




Css Buttons With Pseudo Elements



汎用的に使えるボタンのスタイル Oocss風 Web Sign




ボタンをホバーしたときのエフェクトまとめ 基本編 たねっぱ



Cssだけでここまでできる キレイなボタンの作り方 Web制作会社スタイル




Cssで実装するボタンデザインとホバーエフェクトのアイデア Webclips



Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip




Cssだけで矢印アイコン ボタンを作る方法 サンプル6選紹介 向壁虚造




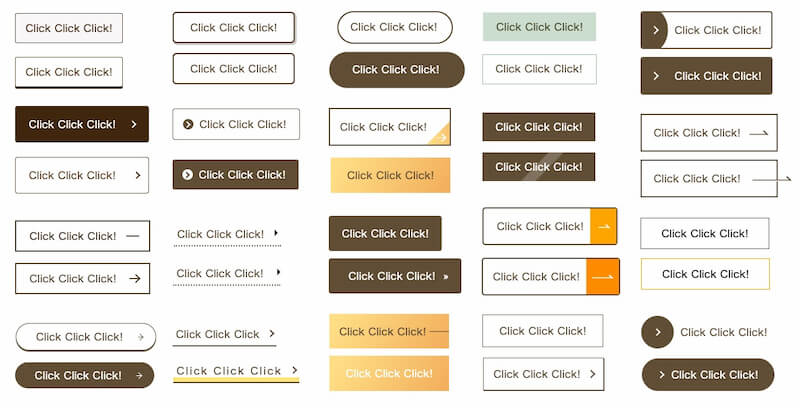
Cssで作る 押したくなるボタンデザイン100 Web用



Css Css3 を使ってラジオボタンをデザインする設定方法 Web屋になる為の知識と技術 Web屋の知識と技術ブログ




Move On Rollover 12 Stylish Button Designs Made Only In Css With Animation Webdesignfacts




Cssでボタンを押したときに沈むようなデザインにする方法 ディレイマニア



Css3 Gradient Buttons Web Designer Wall




たったの3ステップでボタン作成 プレデザインcss Butns Css の使い方 Ferret




コピペでok Cvr Cv率 を上げるお洒落で使いやすいcssボタンデザインの作り方 ガジェット ドローン 家電のレビューブログ Norilog ノリログ




総数0超 Cssで作るボタンデザインまとめ コピペok フォトピザ




Css Cssだけでフラットデザインのボタンを作る方法 ディレイマニア




Css Buttons With Pseudo Elements




もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus




Logequal Note ログイコールノート




Wordpressのショートコードを使って光るcss ボタンの作り方と応用デザインを丁寧に解説 ガジェット ドローン 家電のレビューブログ Norilog ノリログ




Css アイコン次第で用途が変わるボタンのデザインコード ポケサイズム



送信ボタンを画像ボタンに変える ウェブ制作チュートリアル




もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus



Cssで実装できる 思わず押したくなるボタン用コードスニペット38個まとめ Photoshopvip




コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip




Book Tech 試し読みあり Cssでつくるボタンデザイン




コピペ可 Htmlとcssでボタンのコーディング7選 Eclairのブログ




実務やブログで使える シンプルな Cssボタンデザイン エフェクト選 もぐもぐ食べるおいしいwebデザイン もぐでざ




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン




ボタンクリック時に動きをつける方法を紹介 Html Css すちろぐ Life




スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab




コピペ可 立体感のあるcssボタンの作り方 コツはborder Bottomの使い方 株式会社takeroot




Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld




Css さまざまなバリエーションを簡単に利用できる美しいデザインのボタンを実装するチュートリアル コリス




Css シンプルなボタンデザイン実装サンプル集 125naroom デザインするところ 会社 です




アニメーション付 Cssでできる美しいグラデーションボタンの作り方 Amelog



Webロケッツマガジン




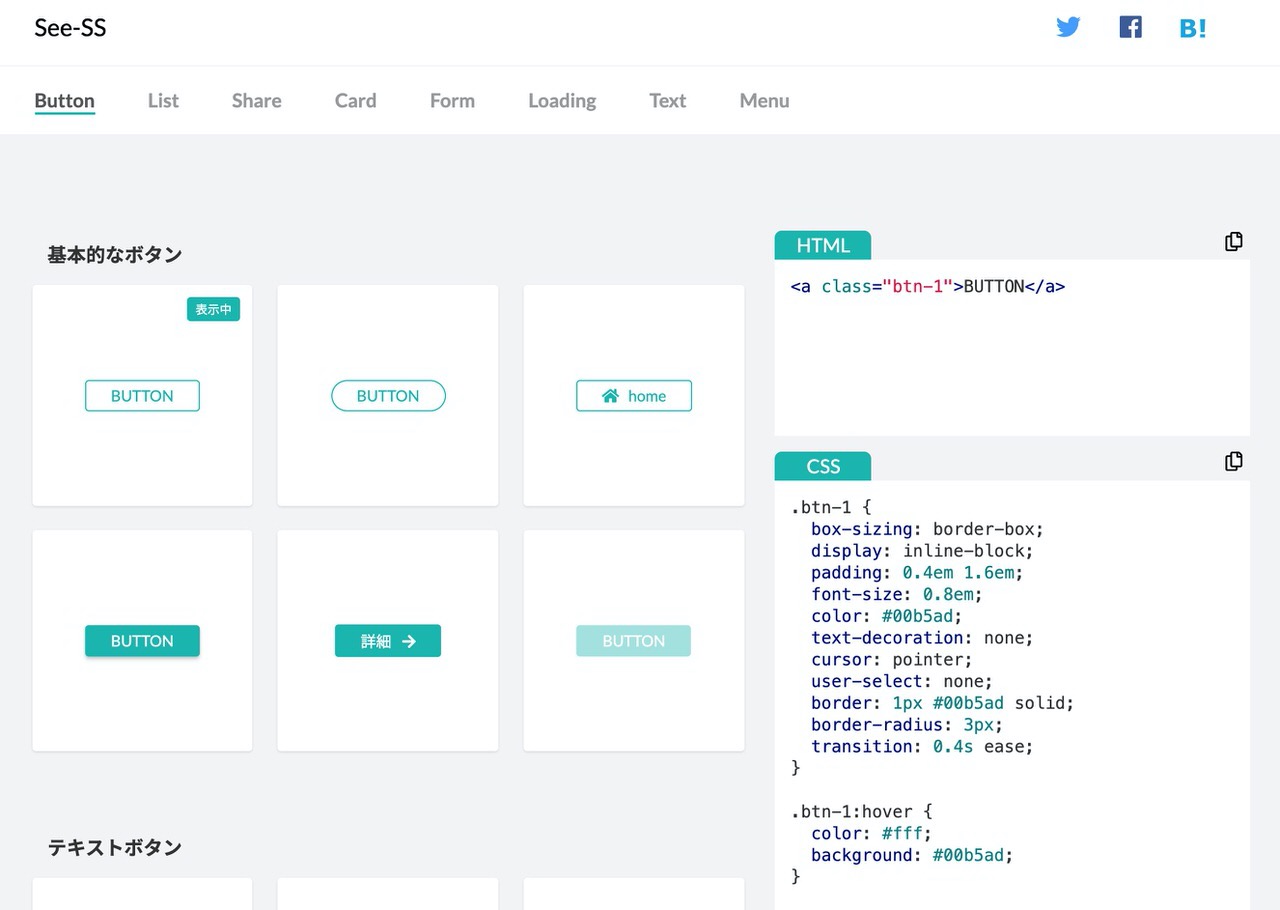
一覧が分かりやすい Cssのボタンやリストをコピペして利用できる See Ss シーエスエス ネタフル




コピペok シンプルでおしゃれなcssボタンデザイン15選 Small Road




2 Css Buttons




コーディング解説 Htmlとcssでボタンをつくる Eclairのブログ




Cssで作る汎用性の高いシンプルなボタンデザイン Kyomi




Js不要 コピペで1分 Cssだけで作るマウスオーバーでふわっと色が変わるボタン S Design Labo




Cssスニペット クリックしたくなるボタンデザイン10選




Css でiphoneのスイッチのようなトグルボタンを設置する Css Javascript Iosスイッチ It The Best




Cssで作る 押したくなるボタンデザイン100 Web用




Html コピペでok 勝手にデザインが変わる Button のcssをリセットする方法 Nuconeco




Css Button要素のスタイルシート 最新テクニックを徹底解説 コリス




黒基調のサイトなら必須 コピペでできるcssボタンデザイン 暗い色系 デシノン




ついつい押したくなる Css3を使ったラジオボタンのデザイン Webpark




ボタンの右に矢印マーク付き のボタン 角丸 横幅固定 Html Css サンプル Code Idea




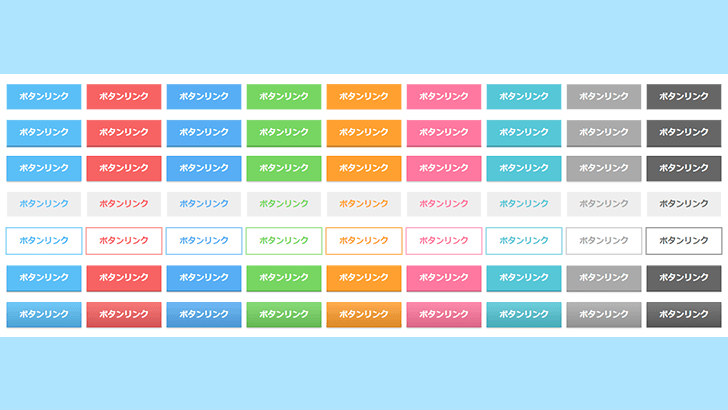
Cssボタンリンクのデザイン一覧 Sirinova




スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab




コピペで実現 思わず押したくなるcssボタンエフェクト42個まとめ Photoshopvip




今どんなボタンが好きかcssプロパティごとに検討してみた Webpark




初心者がcssコーディングでつまずく部分を解説 ボタン 文字調整編 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




コピペでできる Cssとhtmlだけの使い勝手のいいボタンデザイン15選 Copypet Jp パーツで探す Web制作に使えるコピペサイト




今流行りのグラデーションボタン238種とコピペでできる設置方法 ワクワクして働くための生産性 向上hacks



Cssで書くフラットデザインで使えるボタンサンプル うぇぶの人 Webのお仕事をもっと楽しく




Css ぷるぷる動くボタンなど コピペで使えるアニメーションボタン10種類 ハウジェニック




横並びレイアウトの中の一番下のボタンの位置をcssでそろえる方法 トピックス Step Up Web 大阪のホームページ制作 作成サービス




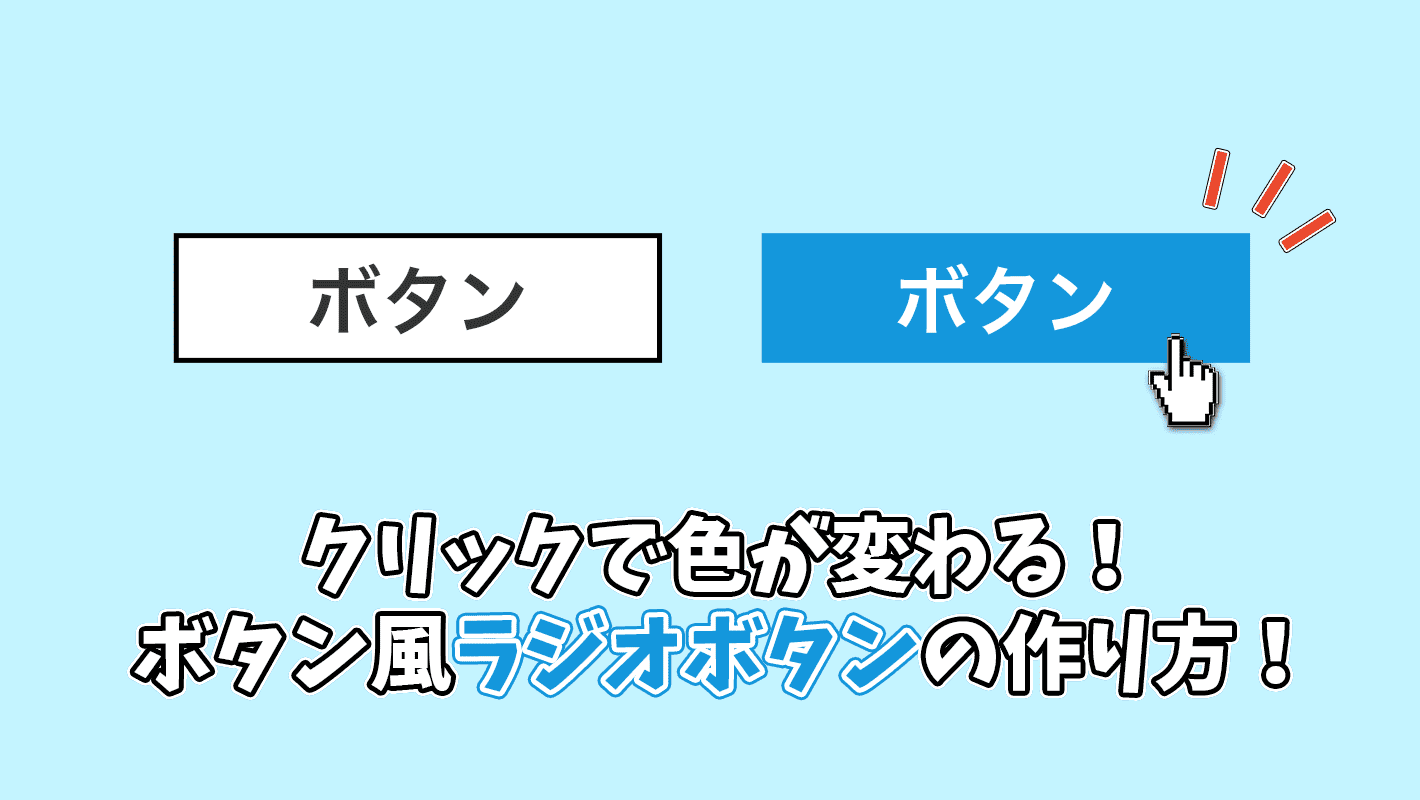
Cssだけでボタン風のラジオボタンを作る方法 クリックで色が変わる でざなり




もう悩まない コピペで簡単cssボタンデザインと便利なジェネレータ8選 Codecampus




Pure Css ホバーで動く シンプル モノクロ グラデーションのボタンデザイン50 ショボいウェブ制作




クロコラボ 21 Htmlとcssでいろいろなボタンを実装してみよう Kurokoroll




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



コメント
コメントを投稿